미리캔버스로 간단하게 블로그 썸네일을 만들어보자

미리캔버스로 간단하게 블로그 썸네일 만들기
안녕하세요 카페인 뱀파이어입니다
제가 블로그를 시작하며 느낀 문제점은 저같이 컴퓨터 사용할 줄을 잘 모르거나, 글을 많이 써본 적이 없는 사람이면 글 하나 포스팅하는데도 시간이 꽤 걸리는 것 같더라고요
글을 포스팅하다보면 간혹 복잡한 주제를 다루게 될 경우, 이미지파일을 이용하여 직관적으로 설명해야 할 때가 종종 있는데 다른 사람의 이미지를 가져와서 쓰면 아무래도 나중에 저작권으로 문제가 되지 않을까 영 찝찝하더라고요
그래서 파워포인트나, 포토샵 사용없이 미리캔버스라는 무료사이트를 이용해 간단하게 블로그 썸네일이나, 이미지 파일을 만드는 방법을 알아냈는데 이 내용을 독자분들과 공유하고자 합니다
매우 쉽고 간편하므로 저 같이 초등학교 때 파워포인트 자격증을 따긴 했지만, 너무 오래돼서 기억이 잘 안나는 분이나,
아예 ppt에 대한 기초지식이 없으신분도 누구나 따라 하실 수 있으니 블로그 포스팅할 때 참고하시길 바랍니다
자 이제 5분만에 뚝딱 블로그 썸네일을 만들어 보도록 하겠습니다
1. 미리캔버스 가입 후 블로그용 썸네일로 템플릿 변경하기
먼저 미리캔버스를 검색하거나, 링크를 타고 들어가 줍니다
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
미리캔버스 사이트에 접속을 하였으면 이제 네이버나, 구글, 카카오톡 아이뒤를 이용하여 5초 만에 회원가입 후 바로 시작하기를 눌러줍니다

들어가면 하얀 바탕의 정사각형 템플릿이 뜹니다
여기서 왼쪽 상단에 있는 파일 설정 탭 옆에 1080px × 1080px 박스를 선택해 줍시다
우리는 블로그용 썸네일을 만들 것이니 네이버 블로그를 클릭해서 썸네일 박스를 눌러줍니다
저는 1:1 비율에 썸네일을 골라봤습니다

2. 템플릿 편집
썸네일을 골랐으면 사이드바 탭 왼쪽 중간쯤에 있는 요소를 클릭하여 도형을 클릭해 줍니다
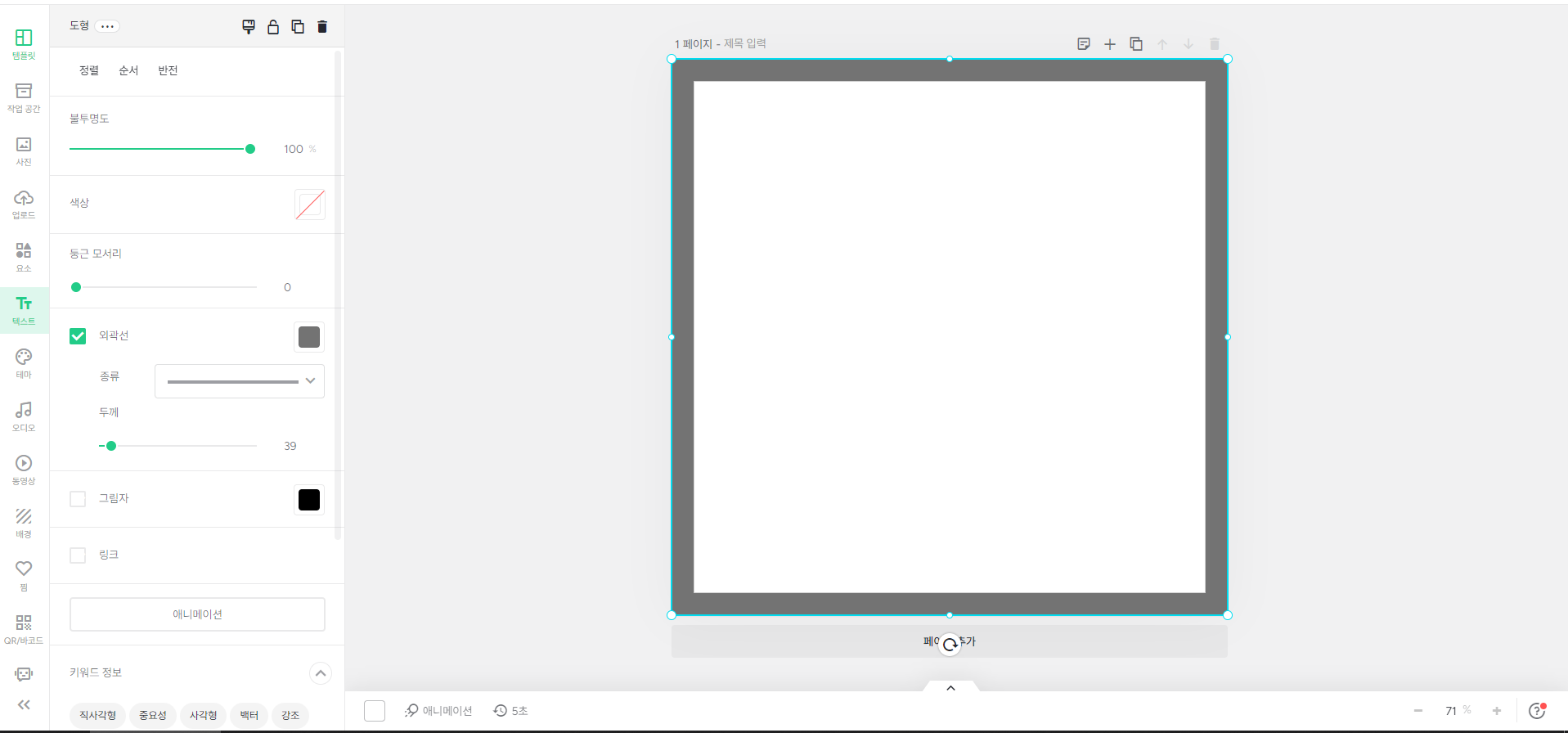
도형을 클릭해 줬으면 이제 기본 도형 테두리 사각형을 선택하여 줍니다

마우스커서를 이용하여 크기를 딱 붙여 보도록 합시다

이때 외곽선을 이용하여 테두리에 두께를 조절할 수 있으나, 저는 그냥 이대로 사용하도록 하겠습니다
독자분들에 기호대로 조절 하시면 될 것 같습니다

틀이 완성되었으면 이제 사이드 바에 있는 텍스트 항목을 클릭해 줍니다
스타일에서 맘에 드는 글씨체를 선택하시고, 텍스트를 입력해 주시면 됩니다
마우스 커서를 이용해 글씨 크기 및, 위치를 조정해 줄 수 있습니다
저는 상단에 배치를 하였습니다

블로그 썸네일 만들기가 벌써 끝났습니다
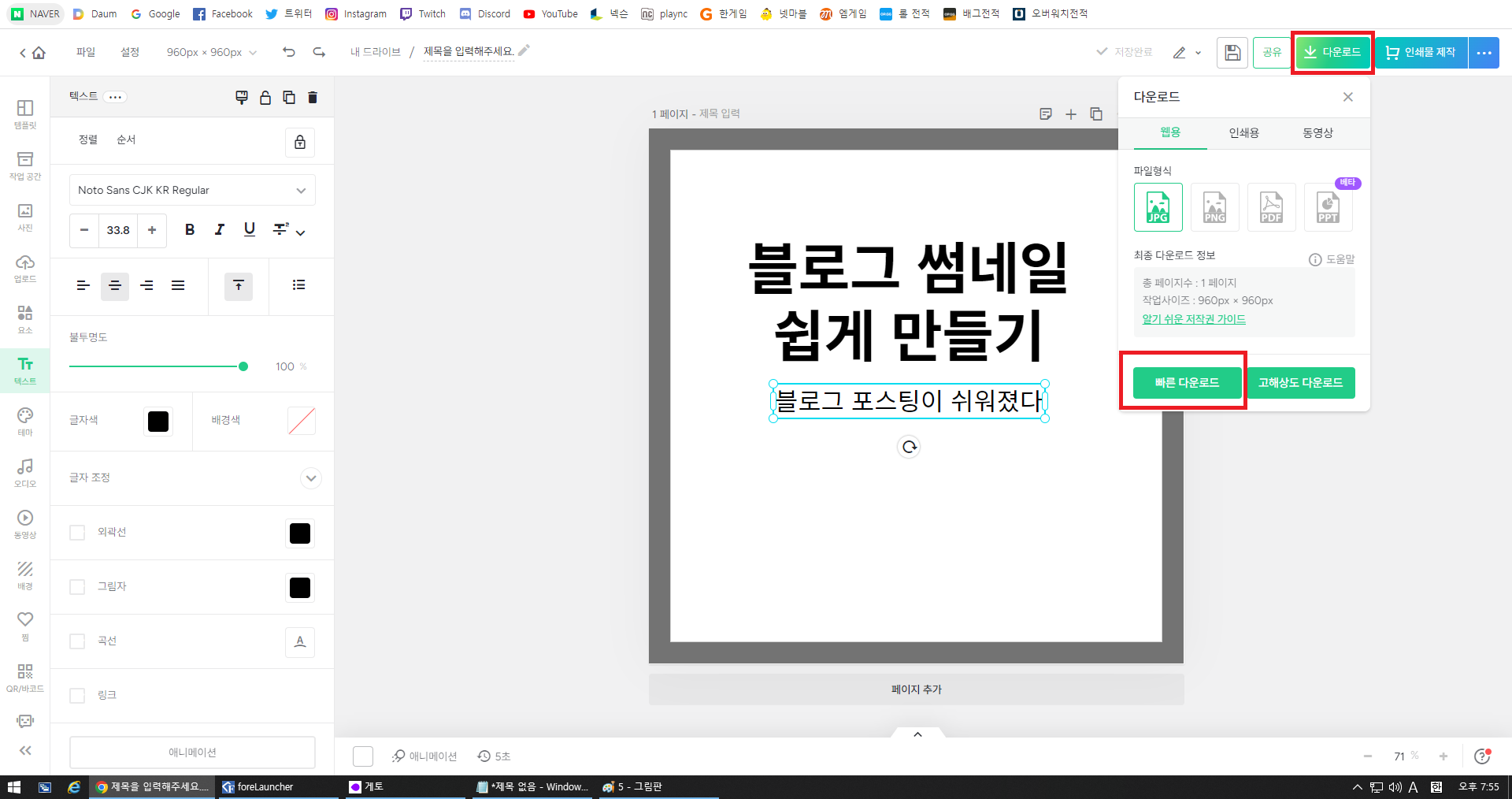
이제 우측 상단에 다운로드를 클릭하여 jpg형태로 빠른 다운로드를 해주시면 끝입니다
이제 다운로드를 하여 블로그 포스팅할 때 사용하면 됩니다
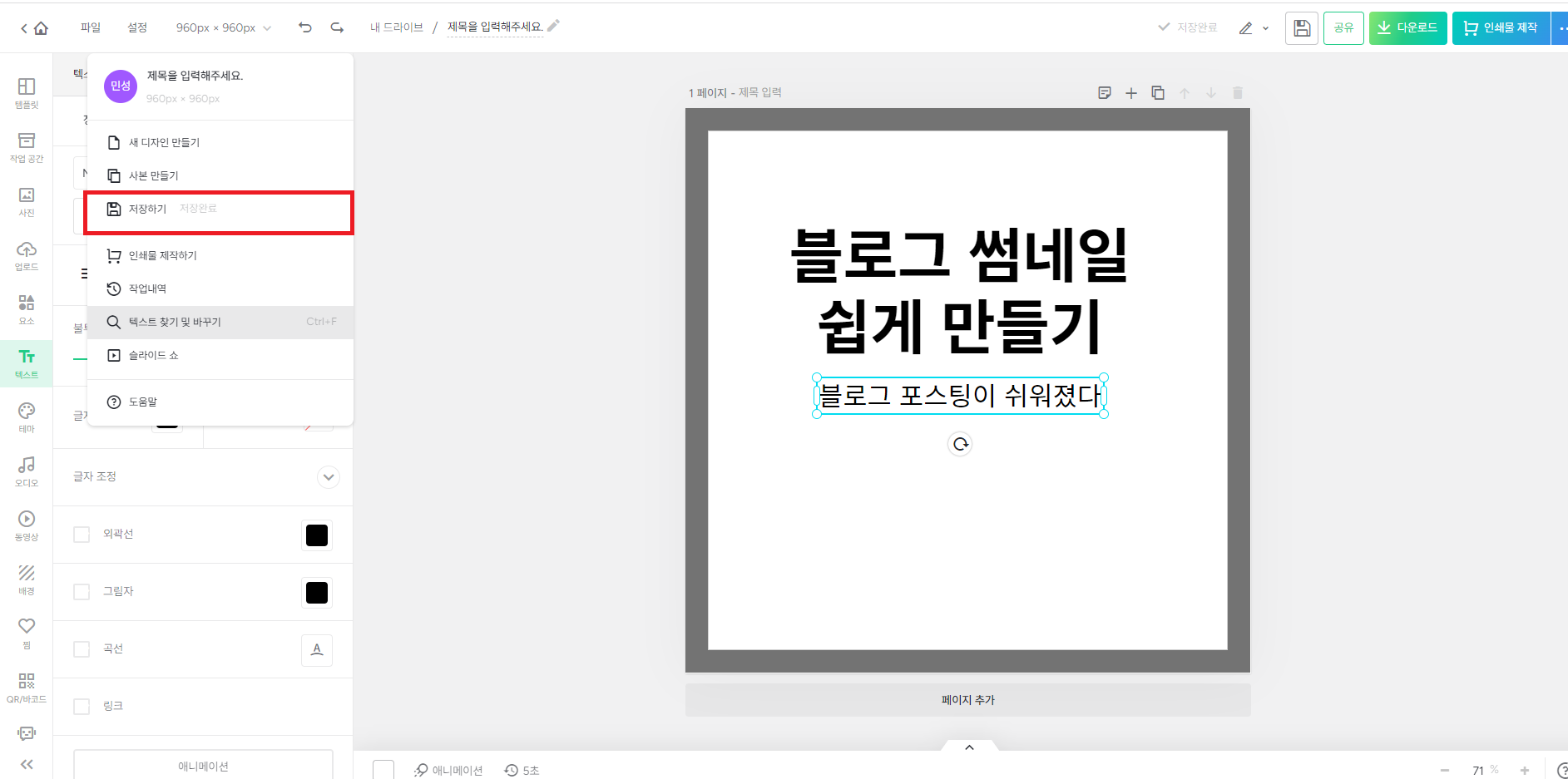
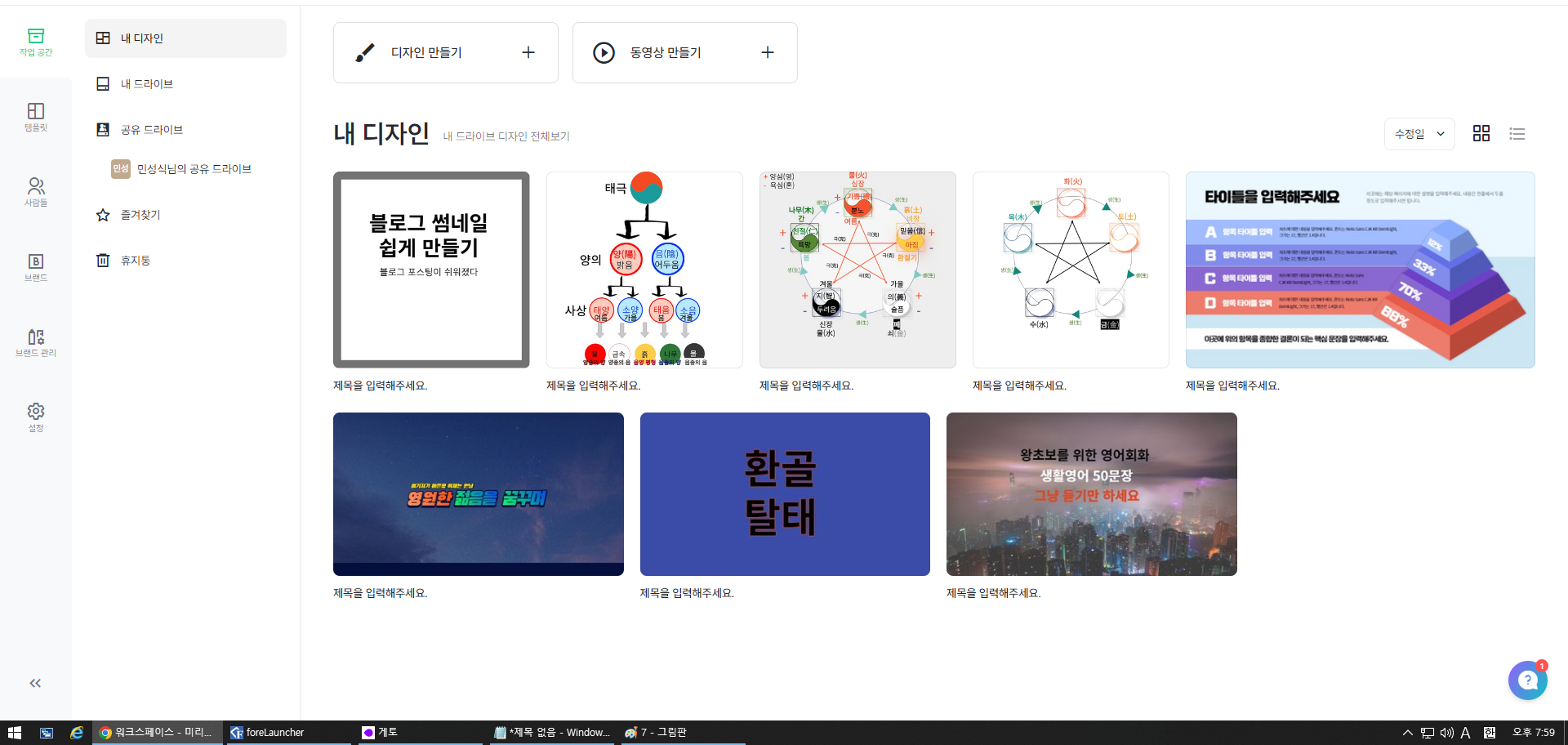
3. 작업공간에 저장하기

이런 식으로 한번 작업공간에 썸네일이나, 이미지 파일을 저장을 해주면 미리캔버스 사이트 내에 이미지가 저장되어
필요할 때마다 1분 만에 뚝딱 수정하거나, 살짝 변형시키어 다른 포스팅에도 사용할 수가 있습니다
유튜브 썸네일도 이와 같은 방법으로 만드실 수 있습니다

만들어둔 썸네일이나, 이미지 파일이 이런 식으로 작업공간에 저장되어 있으니 필요할 때마다 꺼내서 사용하시면 됩니다
Outro
저와 함께 블로그 썸네일 서식을 한번 만들어 보았습니다
보시다시피 미리캔버스 사이트를 이용하면 매우 쉽고 간단하기 때문에 누구나 쉽게 만드실 수 있을 거라 생각이 듭니다
기본적인 것들을 배우셨으니 이제 약간의변화를 주어 썸네일이나, 이미지 파일을 만들어 보시길 바랍니다
조금만 더 응용해서 만든다면 충분히 강의용 카드뉴스도 만들 수 있을거라 생각이 듭니다
저와 같은 초보 블로거 분들에게 조금이라도 도움이 되기를 바라면서 이만 글을 마무리하도록 하겠습니다
읽어주셔서 감사합니다